| フレームがホームページの原点 |
| 2020/5/4 |
ネット情報によると、HTML5ではフレームは廃止されたそうです。しかし、そのHTML5そのものが2021年の1月に廃止されたということです。すると、フレームはどうなるのか。それに触れた情報が見当たらないようなので、廃止されたままなのでしょうか。
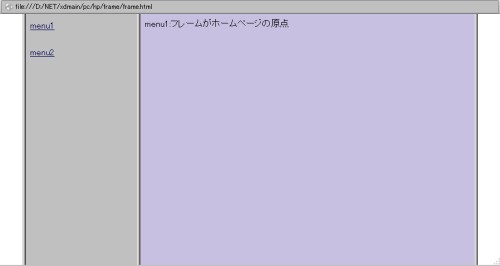
では、フレームで作ったページはどうなるのか、試しにフレームのページを作ってみました。すると、次のように問題なく表示されています(画像をクリッックすると、実際のフレームページが開きます)。「廃止された」といっても、フレームを使ったページが表示されなくなるわけではなさそうです(そんなことをすれば、フレームを使っている既存のページがすべて閲覧できなくなってしまいます)。

フレームはとてもシンプル
このフレームのトップページのソースは、次のようにとてもシンプルです。本文テキストは全くありません。alphaEDITを使えば、このようなトップページは簡単に作れます。
| <HTML> <HEAD> <TITLE>hp</TITLE> <meta name="robots" content="noindex"> </HEAD> <FRAMESET COLS="*,200,600,*"> <FRAME name="f0" src=""> <FRAME name="f1" src="list.html"> <FRAME name="f2" src="menu1.html"> <FRAME name="f0" src=""> </FRAMESET> </HTML> |
4つのフレームは、左から順番に、f0、f1、f2、f0と名付けられています。
2番目のフレームに「list.html」を表示させ、3番目のフレームには「menu1.html」を表示させてあります。1番目と4番目のフレームには何も表示させないので、画面の左右は空白となります。したがって、ページの横幅は、800ピクセルで固定されます。
後は、「list.html」にリンクさせたいページのリストを作り、リンク先を「f2」にすれば、リンク先のページが次々と、3番目のフレームに表示されます。
このページは、フレームページ「frame.html」と「list.html」と本文となる「menu1.html」の3つのファイルしかありませんが、立派なホームページです。後は、右欄に入る本文ページを次々に増やして行けば、良いだけです。さらに、フレームを縦にも増やせば、どんどん複雑になりますが、基本的な仕組みは同じです。
「list.html」のソースも次のようにきわめてシンプルです。
| <html> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis"> <link rel="STYLESHEET" type="text/css" href="../../../rokuga.css"> <base target="f2"> </head> <body style="BACKGROUND-COLOR: #c0c0c0"> <p> <a href="menu1.html">menu1</a><br> <br> <a href="menu2.html">menu2</a> </p> </body> </html> |
なぜフレームは廃れたのか
こんな便利なフレームですが、それを使ったホームページはどんどん少なくなっています。では、なぜフレームは廃れたのでしょうか。
それは、ネット検索の主流がキーワード検索になったこととも関係しているものと思われます。ディレクトリ検索の場合は、訪問者はトップページから入ってきます。
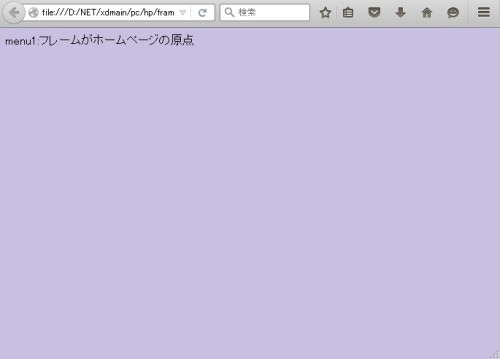
しかし、キーワード検索では、訪問者は個々のページに直接アクセスしてきます。ところが、フレームの場合、個々のページは単一の部品です。したがって、「フレームがホームページの原点」というキーワードでこのフレームページにアクセスして来た場合、対象となる「menu1.html」は次のように表示されることになります(画像をクリッックすると、実際のページが開きます。ページ幅は指定していないので全画面表示となります)。これでは、どのようなサイトのページなのか分かりません。

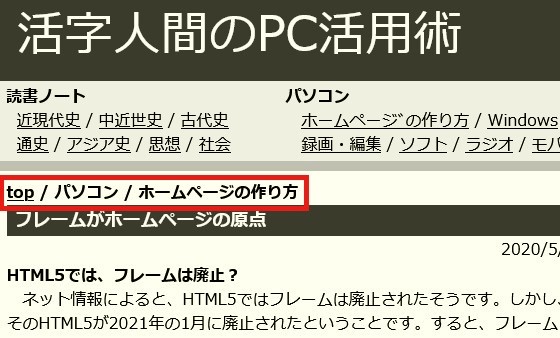
そのような不都合を回避するためには、いわゆる「パンくずリスト」でトップページに誘導するという方法もあります。このサイトのパソコン用ページでも、タイトルの上にパンくずリスト(赤枠)を表示しています。パンくずリストにより、そのページがサイト全体のどの場所にあるかを把握することができます。

しかし、パンくずリストを使ったにしても、全体を俯瞰するためにはひと手間かかってしまいます。それならば、リストと本文のページを一体にしておけば、良いということになります。そうすれば、ひとめで全体を把握することができます。
「cssで擬似フレーム」?恐ろしく複雑で難解
そこで、「cssで擬似フレームを作る」という手法が登場しました。
「cssで擬似フレーム」というキーワードで検索すると、大量のページがヒットしますが、どのページの記述も恐ろしく複雑で難解です。研鑽を積んでその奥義を習得するという選択もありますが、もっと簡単に作りたいものです。
そこで、いろいろ試してみたところ、(出来はともかく)同じようなものが、割合と簡単に出来ました。tableとiframeで擬似フレーム で、その方法を説明します。