| スマホページを作る (2)ページ幅は指定しない |
| 2020/4/26 |
750pxで作ると、はみ出してしまう
Web上では、「スマホサイトは750pxの横幅で作るのが良い」という意見があります(【2020年版】Webデザイナーが覚えておきたいWebデザインの横幅サイズを解説!、WEBサイトの横幅のサイズはいくつか良い?何pxが最適なのかを徹底解説!)。
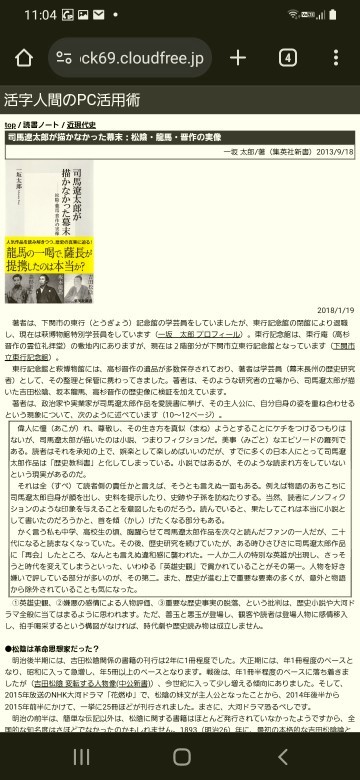
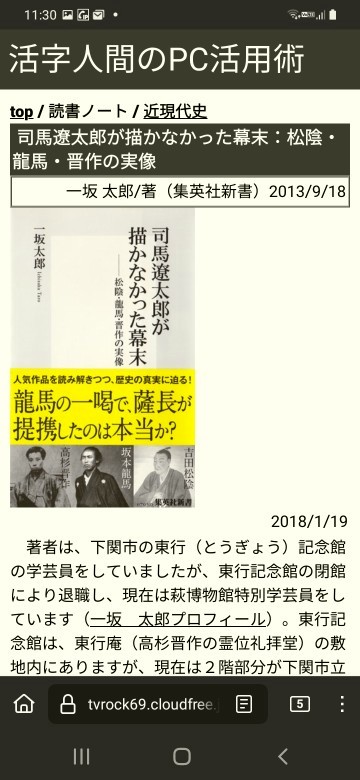
そこで、このサイトのページを、横幅750ピクセルに設定してみました。すると、アンドロイドスマホでは、全体が縮小されてしまいました。ブラウザはChromeです。

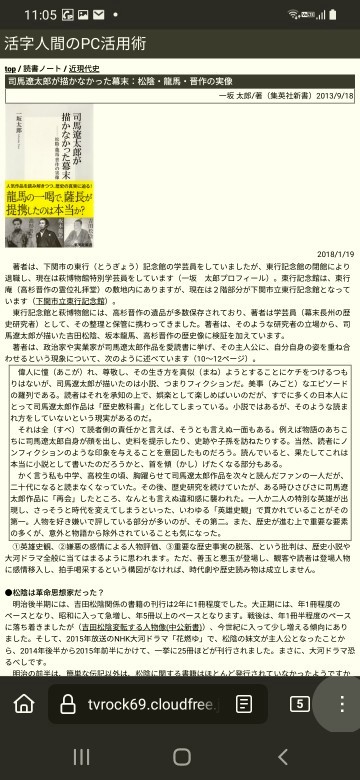
Firefoxも同様の結果となりました。

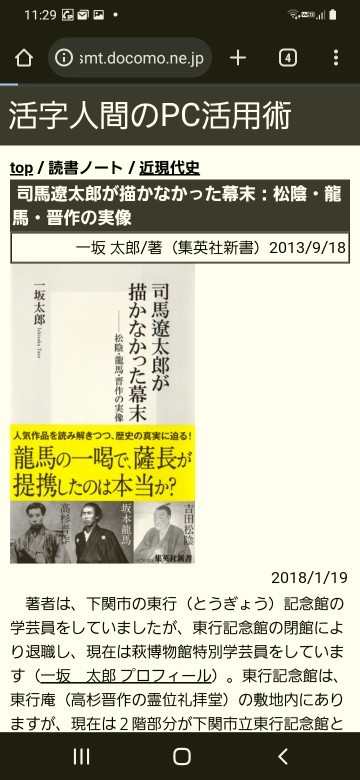
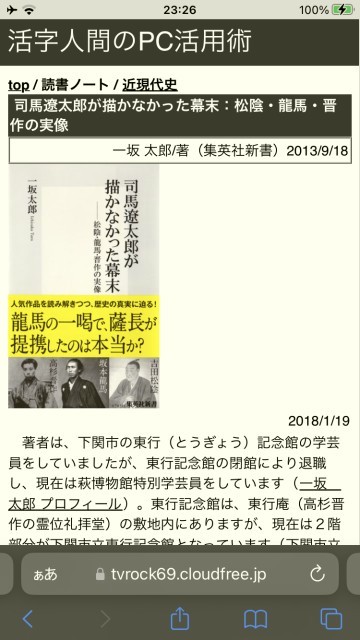
iPhone8のsafariでは、はみ出してしまいました。

そこで、ページ幅を指定しないで試してみました。
ただし、幅をまったく指定しないのではなく、bodyタグで次のように指定しています。
body {
background-color: #e0e0e0;
margin-left:auto;
margin-right:auto;
max-width:520px;
font-family:"メイリオ", sans-serif;
}
こうしておくと、試作中のスマホ用ページをパソコン画面で確認できます。
ページ幅を指定しないと、アンドロイドのChromeでは、次のようになりました。

Firefoxでは、次のようになりました。

iPhone8のsafariでは、次のようになりました。

ビューポートを設定しておくと、読みやすい文字の大きさで、全画面表示に収まるようブラウザが調節してくれるようです。
大きな画像は、はみ出してしまう
スマホページで表示できる画像の横幅はスマホの画面サイズにより異なります。iPhone SE(4.7インチ)では320ピクセルまで、Galaxy S20(6.2インチ)では390ピクセルまでとなります。
スマホページで画像の横幅を560ピクセルに指定すると、どうなるか試してみました。アンドロイドのChromeでは、画像を収めるためにページ全体が縮小されました。

iphoneでは、画像がはみ出してしまいました。

そこで、横幅320ピクセル以上の画像をすべてwidth="100%"で指定してみました。すると、アンドロイドのChromeでは、画像だけが縮小され、ページ全体はうまく収まりました。

iPhone8のsafariでも同様です。
