| スマホページを作る (3)サイトを俯瞰するには |
| 2020/4/27 |

スマホ用ページでは、大きなジャンルのリストのページ、個々のジャンルのリストのページ、本文のページを独立させ、それぞれをリンクで連結させることにしたので、サイト全体を俯瞰することは出来ません。
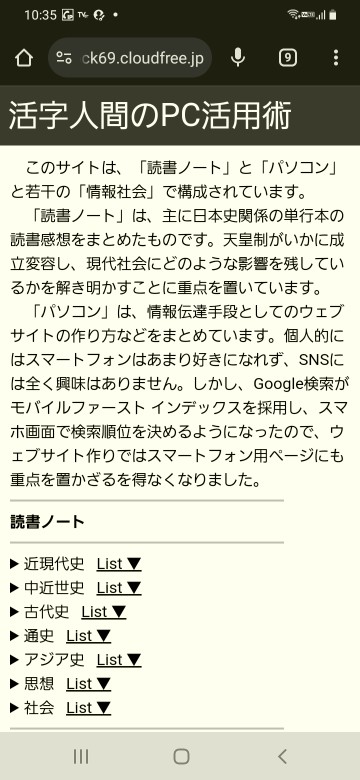
スマホ用ページで、「スマホページを作る(1)モバイルフレンドリーとは」にたどり着くためには、まずトップページを開きます。

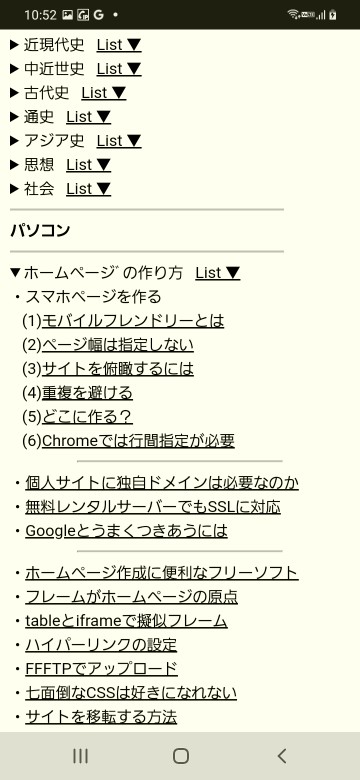
次に、「ホームページの作り方」のアコーディオンメニューを展開し、「(1)モバイルフレンドリーとは」クリックします。

あるいは、「ホームページの作り方」の「List▼」を開き、「(1)モバイルフレンドリーとは」をクリックします。

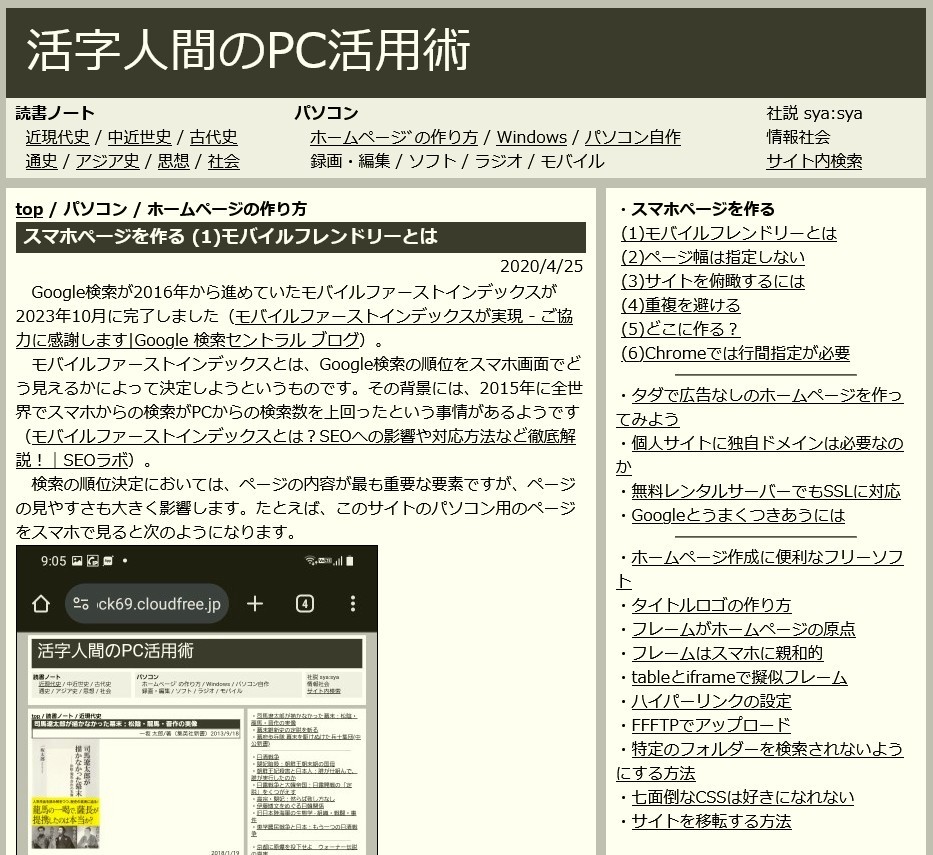
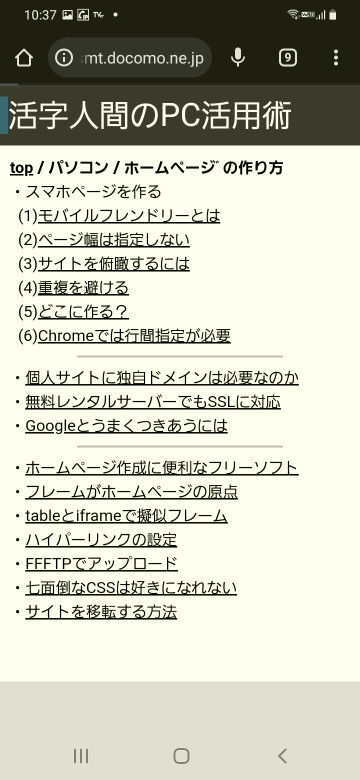
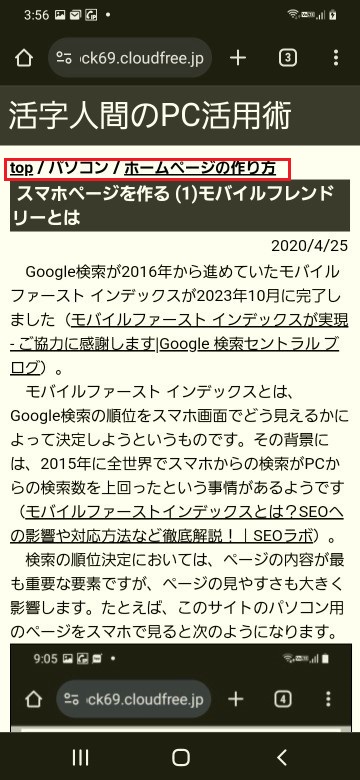
すると、ようやく「スマホページを作る(1)モバイルフレンドリーとは」にたどり着くことが出来ます。検索やリンクから、このページに直接アクセスした場合でも、「top>パソコン>ホームページの作り方」(赤枠)という、階層的なリンク先が示してあるので、このページがサイト全体のどの辺りにあるかは、漠然と把握できます。

しかし、PC用ページとスマホ用ページという、実質的に同じ内容のページが並存する場合、Google検索ではそれをどう処理するのかという問題が生じます。それについては、(4)重複を避けるで検討します。