| スマホページを作る(5)どこに作る? |
| 2020/5/3 |
しかし、この方法では、PCページとスマホページが、PCとスマホそれぞれに表示されてしまいます。PCにはPCページが、スマホにはスマホページが自動的に表示されるようにしておく方が親切です。
そのためには、まず、(1)PCサイト内にスマホサイトを作り、次に、(2)「.htaccess」で、それぞれを相互に転送できるようにする必要があります。
(1)PCサイト内にスマホサイトを作るのは、とても簡単です。
(index.htmlを置いてある)親フォルダー(ルートディレクトリ)に、スマホサイト用のフォルダー(たとえば、_sp)を作り、そこに、index.htmlを含め、PCサイトのすべてのデータをコピーします。そして、すべてのhtmlファイルをスマホページ用に修正すれば、スマホサイトが出来上がります。サイト全体では、2つのindex.htmlが存在しますが、別に問題はないようです。「_sp」フォルダーは、一種の独立自治区のようになっています。
PCサイトのindex.htmlのURLは次のとおりです。
| https://tvrock69.cloudfree.jp/index.html |
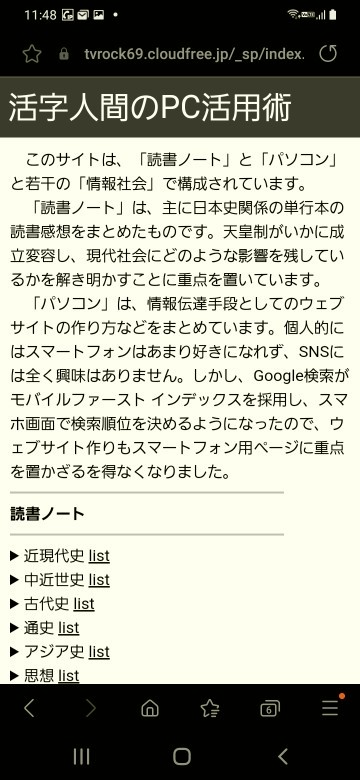
| https://tvrock69.cloudfree.jp/_sp/index.html |
(2)「.htaccess」で、それぞれを相互に転送できるようにするには、
ルートディレクトリの「.htaccess」ファイルに、次のデータを挿入します。
| <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{REQUEST_URI} !/_sp/ RewriteCond %{HTTP_USER_AGENT} (iPod|iPhone|iPad|Android|Windows\ Phone) RewriteRule ^(.*)$ _sp/$1 [R] RewriteBase / RewriteCond %{REQUEST_URI} /_sp/ RewriteCond %{HTTP_USER_AGENT} !(iPod|iPhone|iPad|Android|Windows\ Phone) RewriteRule ^_sp/(.*)$ $1 [R] RewriteBase / </IfModule> |
以上の(1)(2)の処理を終え、アップロードを済ませ、パソコンでchromeのアドレスバーに次のURLを入力しました。
| https://tvrock69.cloudfree.jp/_sp/index.html |

次に、スマホでchromeのアドレスバーに次のURLを入力しました。
| https://tvrock69.cloudfree.jp/index.html |