| スマホページを作る (1)モバイルフレンドリーとは |
| 2020/4/25 |
モバイルファースト インデックスとは、Google検索の順位をスマホ画面でどう見えるかによって決定しようというものです。その背景には、2015年に全世界でスマホからの検索がPCからの検索数を上回ったという事情があるようです(モバイルファーストインデックスとは?SEOへの影響や対応方法など徹底解説!|SEOラボ)。
検索の順位決定においては、ページの内容が最も重要な要素ですが、ページの見やすさも大きく影響します。たとえば、このサイトのパソコン用のページをスマホで見ると次のようになります。

スマホ用のページでは次のようになります。パソコン用のページしかないサイトは、検索順位では不利になると想像できます。

モバイルファースト インデックスを導入した当初は、個人運営のサイトの多くは、パソコン用のページしか用意していませんでした。そこで、Google検索では、モバイル フレンドリーかどうか、つまりスマホ画面で見やすいかどうかを確認できるように、モバイル フレンドリーテストというページを開設しました(現在、このページは終了し、Lighthouseに移行しています)。
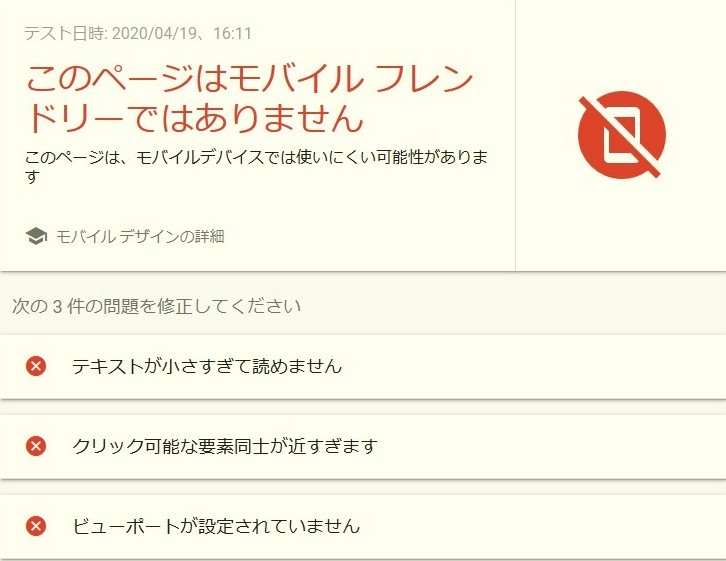
このテストページにURLを入力すると、そのURLのページがモバイル フレンドリーかどうか診断してくれます。このサイトのパソコン用のページのURLを入力すると、次のような診断結果が表示されました。

①文字が小さすぎる、②クリックが近すぎる、③ビューポートが設定されてない、ということです。
ビューポートの設定は、<head>と</head>の間に、たとえば次のタグを挿入すれば良いのですが、それだけでは、①と②の問題は解決されません。
<meta name= "viewport"content="width= device-width">
Google 検索デベロッパー ガイドでは、Webページを次のようにすることを推奨していました(モバイル フレンドリーにする方法、現在リンクは切れています)。

横分割のフレーム(赤と黄の横並び)を止め、リスト(赤)はタイトル(青)の下に入れてページ全体の横幅を圧縮しろということのようです。しかし、このサイトのように、タイトルの下に大きなジャンルのリストが入っている場合、すべてを縦に重ねると巨大なスペースとなり、なかなか本文にたどり着けないことになってしまいます。
そこで、PC用とは別にスマホ用ページを作り、大きなジャンルのリストのページ、個々のジャンルのリストのページ、本文のページを独立させ、それぞれをリンクで連結させることにしました。その結果、上記のようなスマホ用のページとなりました。
ただし、スマホ用ページは全画面表示となるため、うまく画面に収めるのに結構苦労します。そもそも、スマホサイトのページ幅はどのように指定すれば良いのでしょうか。(2)ページ幅は指定しないで、それを検証してみます。